As you venture into the digital landscape of 2024, staying ahead in the ever-evolving world of web design is paramount. This year, web design trends have taken a user-centric turn, ensuring that every pixel on your screen is there for a reason. The focus has shifted to not only draw in your audience but to provide an experience that feels tailor-made for each user, combining aesthetics with utility in a seamless dance of design elements.
These changes mark a significant transformation in how designers approach website design, prioritising functionality, simplicity and personalisation. You’ll notice a wave of interactive elements that engage and delight, from micro-interactions to dynamic cursors, all adding to the narrative that your website tells. It’s about creating a journey that users not only navigate but feel a part of, as design embraces immersive storytelling techniques and bold visual expressions.
As you adapt to these shifts, remember that your website is more than just a digital storefront; it’s an extension of your brand’s identity. Infusing your online space with elements that resonate with users on a personal level is critical. Keep an eye out for designs that break the mould with adventurous typography and colour schemes, bringing forward a vibe that is as unique as your brand. These trends are not just passing fads—they’re the new markers of a high-quality, impactful online presence that speaks directly to your users.
Emerging Design Technology
In the dynamic world of web design, you’re about to witness a revolution with the integration of advanced technologies. These innovations are tailored to enhance your interaction and experience online.
AI and Machine Learning
The use of AI (Artificial Intelligence) and machine learning in web design is catapulting the creation of intuitive interfaces to new heights. With AI’s capabilities, your website can now personalise user experiences in real time, adapting to user interactions and behaviours. Additionally, machine learning algorithms are streamlining the design process by predicting user preferences and automating repetitive tasks to save you time.
Virtual Reality and Immersive Experiences
Prepare to be transported to new worlds with virtual reality (VR). This technology is now being harnessed to create fully immersive experiences on your website. Imagine showcasing your products in 3D or offering virtual tours; VR is transforming how you engage with content online. Web design trends for 2024 predict a major uptake in these richer graphics and interactive elements.
Voice User Interfaces and NLP
Voice user interfaces (VUIs) and natural language processing (NLP) are making websites more accessible and conversational. These technologies allow you to use your voice to navigate and interact, making the experience hands-free and more natural. With the rise of smart speakers and voice-activated devices, VUIs and NLP are quickly becoming essential components of modern web design.
Innovative Interaction Techniques
Engaging interactions on websites can make your user experience more delightful and memorable. Let’s explore the latest techniques that are spicing up web design in 2024.
Micro-Interactions
Micro-interactions are brief and targeted animations that respond to your input, enhancing your sense of control as you navigate a site. Whether it’s a like button that animates when you click on it or a form field that changes colour when selected, these subtle cues can guide your interactions and provide immediate feedback about tasks – confirming that, yes, your message has been sent or your file uploaded.
Parallax Scrolling
Parallax scrolling gives you a faux-3D effect as you scroll down the page. By making the background images move slower than the foreground, web designers create a sensation of depth. This tricks your brain into thinking you’re peering into a little world on your screen, rather than just looking at a flat website.
Interactive Elements
In 2024, websites are brimming with elements that react to your presence. Think graphics that start moving when you hover your mouse, or narrative visuals that unfold as you scroll. These interactive elements make your journey through a website not just informative, but an experience in itself. They can be as grand as immersive storytelling features or as simple as a series of toggle switches that reveal more content. The key is they make you, the user, the driver of the experience.
Stylistic Aesthetics
In 2024, you’ll find that web design has enthusiastically embraced opposing ends of the visual spectrum. From the sleekness of dark mode to the vibrancy of bright colours, the aesthetic choices are all about making a statement and providing comfort.
Dark Mode and Bright Colours
Dark mode isn’t just easy on your eyes; it’s also a stylish design choice that’s gained momentum. This feature offers an ultra-modern look while saving on screen energy consumption. It’s not just about being kind to your eyes at night, though. When combined with bright colours, it creates a striking contrast and draws your attention to the key areas of a website.
Textures and Patterns
Feel the depth and tactility with textures and patterns that add layers to the visual experience of a site. These elements serve not merely as decorations but as functional components that guide your interactions. From subtle noise textures that reduce the sterility of flat designs to bold geometric patterns that steer user navigation, they’re creating more engaging and memorable user experiences.
Illustrations and 3D Elements
Say goodbye to stock photos and hello to unique illustrations that tell a brand’s story with personality. Coupled with 3D elements, these artistic additions can transform your site from flat to fascinating, offering a multi-dimensional journey as users scroll and navigate. Look out for hand-drawn style illustrations that add character and bespoke designs that resonate personally with viewers.
UI/UX Design Shifts
As you dive into the world of web design this year, you’ll notice a significant shift towards more personalised and inclusive UI/UX strategies, a blend of minimalist and complex designs, as well as storytelling that truly engages.
Personalisation and Inclusivity
Your experience online should feel like it’s tailored just for you. Designers are now focusing on personalisation at every touchpoint, ensuring web experiences are as inclusive as possible. Features like adaptive text sizes and content layouts that change based on user preferences are becoming the norm. Remember, accessibility is key, not only for those with disabilities but for creating a seamless experience for everyone.
Minimalist and Complex Designs
This year, it’s all about finding the right balance in your designs. You’ll see a trend towards clean and minimalist designs, featuring a lot of white space and refined colour palettes. Yet, complexity hides within, with intricate UI patterns providing depth and interest without overwhelming your senses. It’s a strategic approach — simple on the surface but crafted with complexity underneath.
Engaging Visual Storytelling
Every pixel of your website is an opportunity to tell your brand’s story. Engaging visual elements aren’t just for show; they’re part of a bigger narrative. Through interactive graphics and thoughtful transitions, you’re invited to participate in the story. This evolves the user experience from static consumption to an immersive journey, helping forge a deeper connection with the content.
Layout and Typography Innovation
In 2024, you’re going to see some remarkable changes in web design, particularly in how layouts and typography are being used. These innovations aren’t just for show; they’re reshaping how you engage with content online.
Unconventional Layouts and Grid Systems
You’re in for a treat with the rise of unconventional layouts and grid systems. Gone are the days of strictly following the traditional 12-column grid. Now, designers are breaking the mould to give you unique and dynamic experiences. Expect to see overlapping elements, asymmetrical structures, and even a complete abandonment of grids in some cases. This method helps guide your eyes through the content in fresh and engaging ways. Learn more about this creative explosion from 2024’s Web Design Trends: 50 Inspiring Website Examples.
Kinetic Typography and Fonts
Get ready for typography that moves! Kinetic typography is bringing words to life right before your eyes. This isn’t just about animations; it’s about incorporating motion and interactivity into fonts themselves to deeply engage users. The fonts of 2024 are more than static text; they react to your cursor, scroll, and other engagement cues to create a captivating user experience. It’s one of the leading ways to grab and hold your attention. For insights into the dynamic and lively auras of the fonts that are trending, take a glance at 8 typography trends set to make waves in 2024.
Through these innovations in grid systems and movable type, your journey across the web will be anything but ordinary. It’s clear that designers are keen to not just tell you a story, but to immerse you in it with each scroll.
Visual Elements for User Engagement
In 2024, certain visual elements on your website are like a firm handshake—they make an unforgettable first impression. To captivate your visitors, incorporate those that not only look attractive but also encourage interaction.
Animations and Micro-Interactions
Animations have moved on from being mere decoration to pivotal elements that enhance user engagement. In 2024, subtle micro-interactions play a key role; when you hover over a menu item or button, a well-crafted animation might prompt you to take action. Websites are adopting this trend, leaving behind static pages and embracing dynamic interfaces that respond to your every move.
For instance, a ‘like’ button that gently bounces or changes colour to thank you for your interaction not only delights but also invites further engagement. You’ll be experiencing more of these engaging animations that guide you through a site seamlessly.
Custom Illustrations and Art Deco
Custom illustrations inject personality and set a brand apart. In 2024, expect to encounter bespoke imagery tailored to you, which strives to tell a story more effectively than stock photos ever could. Furthermore, the bold geometric patterns of Art Deco have made a resounding comeback, offering a vintage chic that’s both nostalgic and fresh.
Illustrations in this style, which might be used in backgrounds or as standout features, offer an aesthetically pleasing break from text, reinforcing the site’s message while keeping you engaged. The Art Deco style is being used to convey luxury and sophistication, perfect for brands aiming to project exclusivity and prestige.
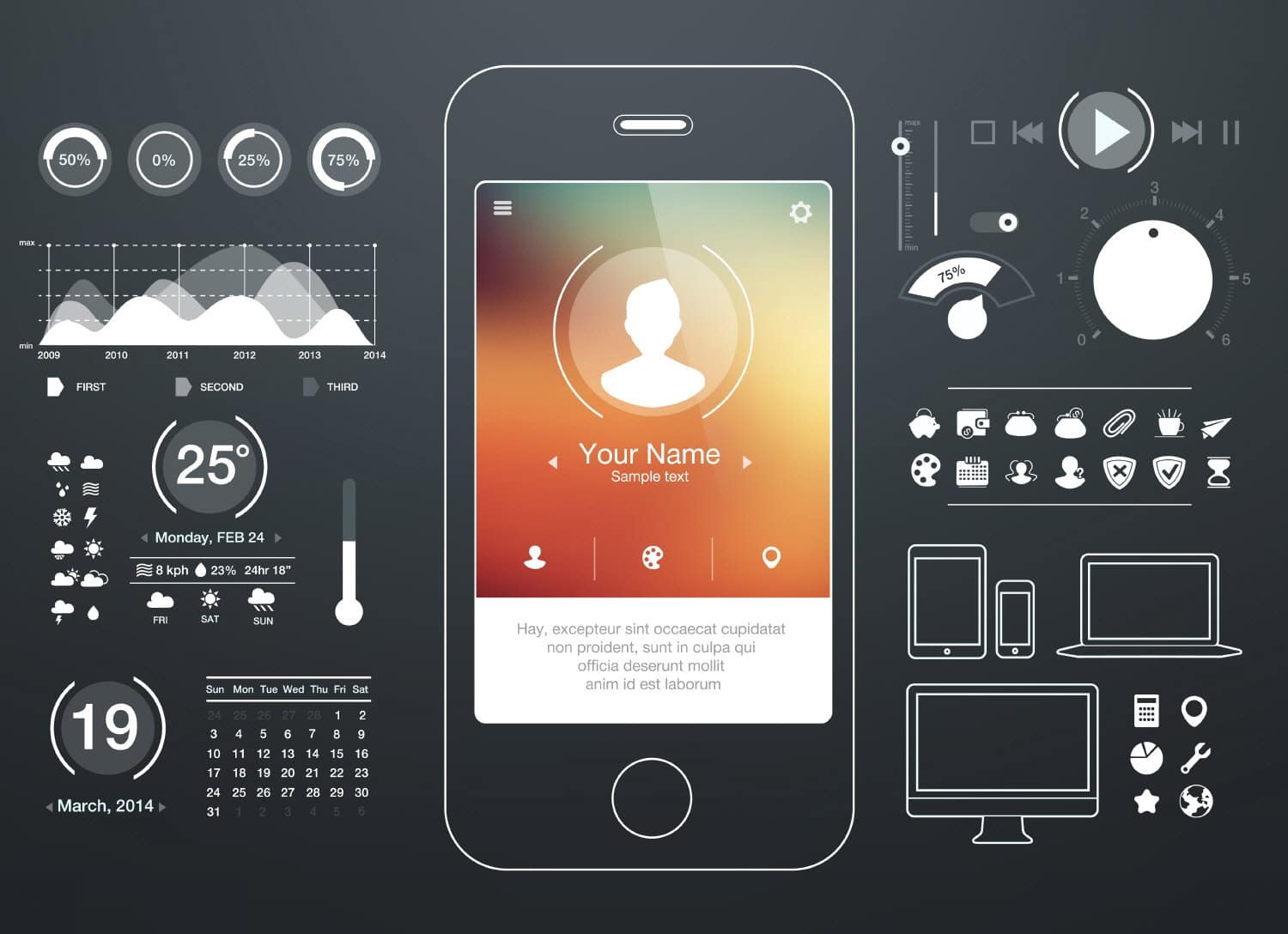
Optimisation for Modern Browsing
In the ever-evolving space of web design, ensuring your website is tailored for modern browsing is crucial. You’ve got to consider responsiveness and compatibility—it’s all about making your site user-friendly and high-performing across all devices and web browsers.Responsive Design and Mobile-First Approach
Your site needs to look ace on mobiles, tablets, and desktops alike. Responsive design is a non-negotiable in 2024; it automatically adjusts content to suit the screen size of the device it’s viewed on. By adopting a mobile-first approach, you’re prioritising the increasing number of users who’ll likely first encounter your site on their phones. You deliver a seamless experience right from their palms, not just when they switch to a larger screen.- Functional: makes sure your site works top-notch on all devices.
- User-Friendly: ensures ease of use, aiming for a smooth experience on small touchscreens.

Cross-Browser and Device Compatibility
No one wants to lose visitors because their site bungles up on different browsers. In simple terms, cross-browser and device compatibility means that your website should work handsomely and consistently, whether someone’s using Chrome on an Android phone or Safari on a Mac. It’s a blend of thorough testing and savvy coding to smooth out any wrinkles.- Performance: Keeps your website quick to load and snappy to navigate, no matter the browser.
- Functionality: Features need to work just as you intended across the board.
Frequently Asked Questions
As you dive into the world of web design for 2024, here are the answers to some of the burning questions you might have about the latest and upcoming trends.
Which visual aesthetics are predicted to dominate web design in 2024?
In 2024, expect to see an increase in intricate visuals and a move towards denser, richer graphics, with websites becoming more immersive through the use of complex textures and vivid colour palettes. This trend is set to create more engaging experiences for users like you.
What are the upcoming user interface advancements in web design for 2024?
User interfaces are evolving to be more intuitive and AI-driven, focusing on personalisation and seamless interaction. You’ll likely encounter interfaces that are not only aesthetically pleasing but also smarter and context-aware.
How will typography in web design evolve in 2024?
Typography in web design is moving towards bold, artistic, and custom fonts that capture attention and make a statement. You can expect to see typography that isn’t just readable, but also a key element of the overall design narrative.
What innovative features are expected to be seen in the best websites of 2024?
The best websites of 2024 are set to incorporate features like micro-interactions, voice-activated interfaces, and more immersive multimedia content. These elements will work together to create a dynamic and interactive user experience for you.
In what ways will website design workflows change for designers in 2024?
Website design workflows in 2024 will be more collaborative with real-time design tools and cloud-based platforms. As a designer, you’ll benefit from streamlined communication and more efficient processes, facilitating greater creativity and faster project completion.
What are the anticipated changes in website navigation design for 2024?
In 2024, website navigation design will see changes that emphasise usability and accessibility, with adaptive menus and context menus that are tailored to your browsing habits. Navigation is also expected to become more gesture-based, providing a more natural and ergonomic user experience.